emlog 添加文章时间声明代码
温馨提示:
本文最后更新于2024年03月27日,已超过1年9个月(约651天)没有更新,若内容或图片失效,请留言反馈。
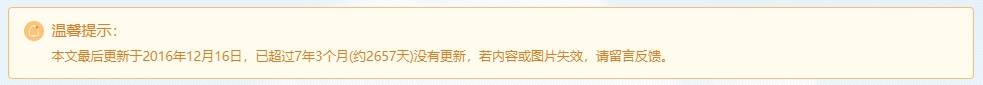
发布文章超过默认1年时间,会显示内容时间提醒:
在模版文件options.php 添加开关按钮,在里面定义了一个单选按钮字段,用于选择是否打开内容失效提醒功能。默认情况下,该功能是被打开的。
'tips' => array(
'type' => 'radio',
'name' => '内容失效提醒',
'values' => array(
'1' => '打开',
'2' => '关闭',
),
'default' => '1',
),在echo_log.php文件,内容上访位置添加代码:
<?php if(_g('tips')==1): ?>
<?php
function convertSecondsToYearsMonths($seconds) {
$years = floor($seconds / (365 * 60 * 60 * 24));
$seconds %= 365 * 60 * 60 * 24;
$months = floor($seconds / (30 * 60 * 60 * 24)); // 假设每月平均30天
return [
'years' => $years,
'months' => $months
];
}
$time = strtotime(gmdate('Y-n-j', $date));
$now = time();
$t = $now - $time;
if ($t > 60*60*24*365) {
$yearsMonths = convertSecondsToYearsMonths($t);
$years = $yearsMonths['years'];
$months = $yearsMonths['months'];
?>
<div class="article-statement">
<div class="article-time-tips">
<div class="title-tips">
<svg class="icon-tips" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="20" height="20">
<path d="M0 512c0 282.778 229.222 512 512 512s512-229.222 512-512S794.778 0 512 0 0 229.222 0 512z" fill="#FF8C00" fill-opacity=".51"></path>
<path d="M462.473 756.326a45.039 45.039 0 0 0 41.762 28.74 45.039 45.039 0 0 0 41.779-28.74h-83.541zm119.09 0c-7.73 35.909-39.372 62.874-77.311 62.874-37.957 0-69.598-26.965-77.33-62.874H292.404a51.2 51.2 0 0 1-42.564-79.65l23.723-35.498V484.88a234.394 234.394 0 0 1 167.492-224.614c3.635-31.95 30.498-56.815 63.18-56.815 31.984 0 58.386 23.808 62.925 54.733A234.394 234.394 0 0 1 742.093 484.88v155.512l24.15 36.454a51.2 51.2 0 0 1-42.668 79.48H581.564zm-47.957-485.922c.069-.904.12-1.809.12-2.73 0-16.657-13.26-30.089-29.491-30.089-16.214 0-29.474 13.432-29.474 30.089 0 1.245.085 2.491.221 3.703l1.81 15.155-14.849 3.499a200.226 200.226 0 0 0-154.265 194.85v166.656l-29.457 44.1a17.067 17.067 0 0 0 14.182 26.556h431.155a17.067 17.067 0 0 0 14.234-26.487l-29.815-45.04V484.882A200.21 200.21 0 0 0 547.26 288.614l-14.985-2.986 1.331-15.224z" fill="#FFF"></path>
<path d="M612.864 322.697c0 30.378 24.303 55.022 54.272 55.022 30.003 0 54.323-24.644 54.323-55.022 0-30.38-24.32-55.023-54.306-55.023s-54.306 24.644-54.306 55.023z" fill="#FA5252"></path>
</svg> 温馨提示:
</div>
<div class="content-tips">本文最后更新于<?php echo gmdate('Y年m月d日', $date); ?>,已超过<?php echo $years; ?>年<?php echo $months; ?>个月(约<?php echo floor((time() - ($date)) / 86400); ?>天)没有更新,若内容或图片失效,请<a href="<?php echo Url::log($logid); ?>#comments">留言</a>反馈。</div>
</div>
</div>
<?php } ?>
<?php endif;?>这段代码的目的是检查文章的最后更新时间,如果时间超过了一年,那么它会显示一个提示,告诉访客这篇文章已经多久没有更新,并提供了一个留言反馈的链接。
上述代码函数假设每年有365天,每月有30天,这只是一个近似值。在实际应用中,由于闰年的存在以及不同月份天数的差异,这个计算可能不会完全准确。如果需要更精确的计算,可以使用DateTime和DateInterval类,来计算更精确的年数和月数差异,然后直接从DateInterval对象中获取年和月的数量。这种方法更加准确,因为它考虑了闰年和每个月的实际天数。 如下:
<?php if(_g('tips')==1): ?>
<?php
$time = new DateTime('@' . $date); // 假设$date是一个UNIX时间戳
$now = new DateTime();
$interval = $now->diff($time);
$years = $interval->y;
$months = $interval->m;
if ($years > 0 || $months > 0) {
?>
<div class="article-statement">
<div class="article-time-tips">
<div class="content-tips">
<svg class="icon-tips" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="20" height="20">
<path d="M0 512c0 282.778 229.222 512 512 512s512-229.222 512-512S794.778 0 512 0 0 229.222 0 512z" fill="#FF8C00" fill-opacity=".51"></path>
<path d="M462.473 756.326a45.039 45.039 0 0 0 41.762 28.74 45.039 45.039 0 0 0 41.779-28.74h-83.541zm119.09 0c-7.73 35.909-39.372 62.874-77.311 62.874-37.957 0-69.598-26.965-77.33-62.874H292.404a51.2 51.2 0 0 1-42.564-79.65l23.723-35.498V484.88a234.394 234.394 0 0 1 167.492-224.614c3.635-31.95 30.498-56.815 63.18-56.815 31.984 0 58.386 23.808 62.925 54.733A234.394 234.394 0 0 1 742.093 484.88v155.512l24.15 36.454a51.2 51.2 0 0 1-42.668 79.48H581.564zm-47.957-485.922c.069-.904.12-1.809.12-2.73 0-16.657-13.26-30.089-29.491-30.089-16.214 0-29.474 13.432-29.474 30.089 0 1.245.085 2.491.221 3.703l1.81 15.155-14.849 3.499a200.226 200.226 0 0 0-154.265 194.85v166.656l-29.457 44.1a17.067 17.067 0 0 0 14.182 26.556h431.155a17.067 17.067 0 0 0 14.234-26.487l-29.815-45.04V484.882A200.21 200.21 0 0 0 547.26 288.614l-14.985-2.986 1.331-15.224z" fill="#FFF"></path>
<path d="M612.864 322.697c0 30.378 24.303 55.022 54.272 55.022 30.003 0 54.323-24.644 54.323-55.022 0-30.38-24.32-55.023-54.306-55.023s-54.306 24.644-54.306 55.023z" fill="#FA5252"></path>
</svg> 温馨提示:
</div>
<div class="content-tips">本文最后更新于<?php echo gmdate('Y年m月d日', $date); ?>,已超过<?php echo $years; ?>年<?php echo $months; ?>个月(约<?php echo floor((time() - ($date)) / 86400); ?>天)没有更新,若内容或图片失效,请<a href="<?php echo Url::log($logid); ?>#comments">留言</a>反馈。
</div>
</div>
</div>
<?php
}
?>
<?php endif;?>创建了两个DateTime对象:一个表示文章的最后更新时间($lastUpdatedDateTime),另一个表示当前时间($currentDateTime)。然后,我们使用diff方法计算两个日期之间的差异,并将结果存储在$interval对象中。
$interval对象包含了年(y)、月(m)、日(d)等差异信息。直接从$interval对象中获取年数和月数,并在HTML中显示这些信息。
CSS样式:
.article-statement {
padding-top: 0px;
padding-bottom: 0px;
margin: 0px 0px 5px 0px;
}
.article-time-tips {
background: #fffcef;
border-radius: 4px;
padding: 15px;
color: #db7c22;
border: 1px solid #ffbb76;
-webkit-animation: overdue 1.5s ease-in-out;
animation: overdue 1.5s ease-in-out
}
.article-time-tips .title-tips {
display: flex;
align-items: center;
margin-bottom: 0px;
margin-top: -5px;
font-size: 15px;
font-weight: 500;
}
.article-time-tips .title-tips .icon-tips {
width: 20px;
height: 20px;
margin-right: 8px;
}
.article-time-tips .content-tips {
padding-left: 28px;
margin-bottom: -5px;
text-align: justify;
}
@media (max-width: 1010px) {
.article-time-tips {
padding:10px;
}
.article-time-tips .title-tips {
margin-bottom:0px;
font-size:14px;
}
.article-time-tips .title-tips .icon-tips {
margin-right:5px;
}
.article-time-tips .content-tips {
font-size:13px;
padding-left:0;
margin: 0px;
line-height: 16px;
}
}
@-webkit-keyframes overdue {
0% {
-webkit-clip-path: circle(0 at 0 0);
clip-path: circle(0 at 0 0)
}
100% {
-webkit-clip-path: circle(100%);
clip-path: circle(100%)
}
}
@keyframes overdue {
0% {
-webkit-clip-path: circle(0 at 0 0);
clip-path: circle(0 at 0 0)
}
100% {
-webkit-clip-path: circle(100%);
clip-path: circle(100%)
}
}
版权声明:若无特殊注明,本文为《寒星皓月》原创,转载请保留文章出处。
本文链接:https://www.wanghanyue.com/emlog_contenttips.html
作品采用:知识共享署名 4.0 (CC BY-NC-SA 4.0) 国际许可协议 进行许可。
正文到此结束









刘郎