Colorful模板修复:友情链接ico图标接口获取失败问题
温馨提示:
本文最后更新于2021年03月24日,已超过4年10个月(约1766天)没有更新,若内容或图片失效,请留言反馈。
发现网站友链页面和侧边栏友链的ico图标都统一默认显示浏览器图标了,无法获取到友链真实的favicon.ico图标,看了下是原来的接口失效了。接口是明月浩空的,一直未修复估计已经废了,因为没有自己的ico图标获取地址,所以使用第三方的进行替换。
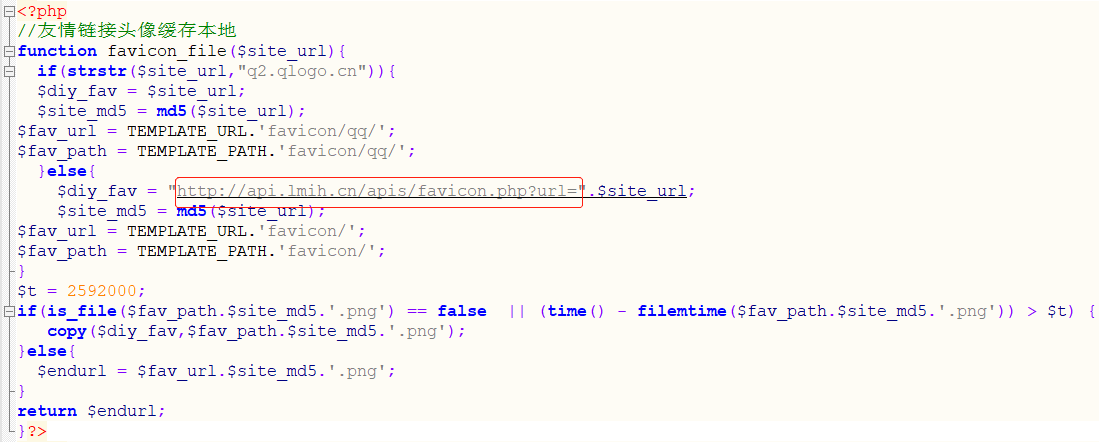
在模板文件module.php,找到友链头像缓存本地接口地址:
源地址:http://api.lmih.cn/apis/favicon.php?url=
替换为:https://myhkw.cn/open/web/fav?url=(我使用的是该接口,亲测可用)
我这里准备了几个有效ico图标获取地址接口,可供选择替换:
- https://ico.kucat.cn/get.php?url=
- https://ico.di8du.com/get.php?url=
- https://api.xinac.net/icon/?url=
- https://toolb.cn/favicon/www.wanghanyue.com
- https://favicon.im/www.wanghanyue.com
https://favicon.im/www.wanghanyue.com?larger=true
更换过后,因为缓存原因,需把之前的友链的ico图标浏览器图标删除,重新刷新即可。
版权声明:若无特殊注明,本文为《寒星皓月》原创,转载请保留文章出处。
本文链接:https://www.wanghanyue.com/post-55.html
作品采用:知识共享署名 4.0 (CC BY-NC-SA 4.0) 国际许可协议 进行许可。
正文到此结束








发表吐槽
你肿么看?
既然没有吐槽,那就赶紧抢沙发吧!