Emlog6.0.1 后台评论管理中回复评论提交出现白屏问题 修复
一直是emlog6.0.1的忠实用户,直到现在还在使用该版本,记得第一次使用Emlog6.0.1有被惊艳到,无论功能设计 布局比emlog官方版本更像官方的版本。长期使用过程中一直有一个问题,那就是后台无法回复评论,回复评论提交不成功会出现白屏提示。
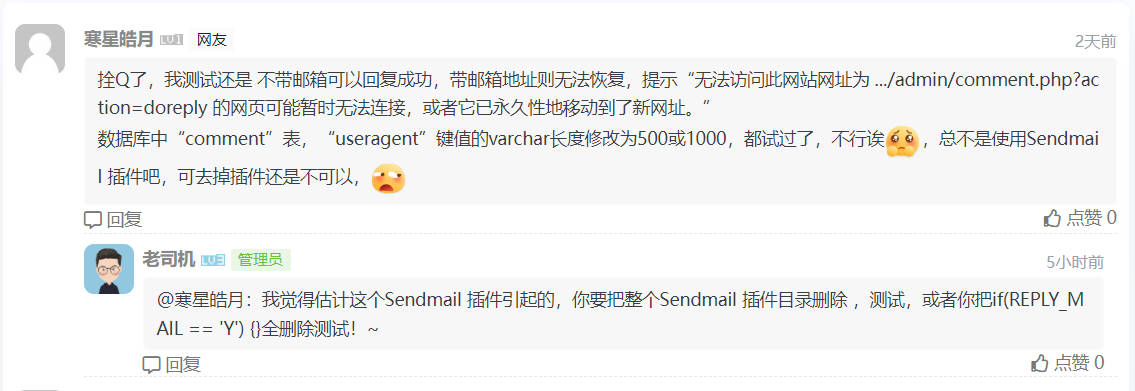
刚好前几天在老司机发布Emlog6.0.1的评论区,也看到也有相同用户问到该问题,就有了下面的回复了:
随即就修改后,在评论区测试了下,测试当 用户评论时不附带邮箱 则可以后台进行回复,但当用户评论附带邮箱时 后台依旧回复不成功。不管怎样,至少评论不带邮箱是可以回复的了,能力有限,想日后在探索吧。
就在隔天看到老司机文章,发布了"Emlog 6.0.1 后台回复修复 未测试"给到了修复方案。老司机原文地址如下:
竟然有人用我就修复下吧,未测试,没环境
老问题,回复空白,回复失败
修改文件comment.php
路径/admin/comment.php
大概124行 if(REPLY_MAIL == 'Y') 里所有替换吧if(REPLY_MAIL == 'Y') { $DB = Option::EMLOG_VERSION >= '5.3.0' ? Database::getInstance() : MySql::getInstance(); $blogname = Option::get('blogname'); $Comment_Model = new Comment_Model(); $commentArray = $Comment_Model->getOneComment($commentId); extract($commentArray); $subject="您在【{$blogname}】发表的评论收到了回复"; $mail = $commentArray['mail']; $emBlog = new Log_Model(); $logData = $emBlog->getOneLogForHome($blogId); $log_title = $logData['log_title']; $content = '<style type="text/css">.qmbox{margin:0;padding:0;font-family:微软雅黑;background-color:#fff}.qmbox a{text-decoration:none;}.qmbox .box{position:relative;width:780px;padding:0;margin:0 auto;border:1px solid #ccc;font-size:13px;color:#333;}.qmbox .header{width:100%;padding-top:50px;}.qmbox .logo{float:right;padding-right:50px;}.qmbox .clear{clear:both;}.qmbox .content{width:585px;padding:0 50px;} .qmbox .content p{line-height:40px;word-break:break-all;}.qmbox .content ul{padding-left:40px;} .qmbox .xiugai{height:50px;line-height:30px;font-size:16px;}.qmbox .xiugai a{color:#0099ff;} .qmbox .fuzhi{word-break:break-all;color:#b0b0b0;}.qmbox .table{border:1px solid #ccc;border-left:0;border-top:0;border-collapse:collapse;} .qmbox .table td{border:1px solid #ccc;border-right:0;border-bottom:0;padding:6px;min-width:160px;}.qmbox .gray{background:#f5f5f5;} .qmbox .no_indent{font-weight:bold;height:40px;line-height:40px;}.qmbox .no_after{height:40px;line-height:40px; text-align:right;font-weight:bold} .qmbox .btnn{padding:50px 0 0 0;font-weight:bold}.qmbox .btnn a{padding-right:20px;text-decoration:none !important;color:#000;}.qmbox .need{background:#fa9d00;} .qmbox .noneed{background:#3784e0;}.qmbox .footer{width:100%;height:10px;padding-top:20px;) repeat-x left bottom;}</style><div class="qmbox"><div class="box"><div class="header"></div><div class="content"><p class="no_indent">'.$commentArray['poster'].'您好,您之前在《'.$log_title.'》发表的的评论:</p><p style="line-height:25px;padding:10px;background:#EDECF2;border-radius:4px;">'.$commentArray['comment'].'</p><p class="no_indent">'.$userData['username'].'给您的回复:</p><p style="line-height:25px;padding:10px;background:#5C96BE;border-radius:4px;color:#fff;">'.$reply.'</p> <p>时间:'.date("Y-m-d",time()).'</p> <p>状态:通过</p> <p>本邮件为'.$blogname.'自动发送,请勿直接回复.</p> <table cellspacing="0" class="table"> </table> <div class="btnn"><a href="'.Url::log($blogId).'#'.$commentId.'" target="_blank">查看该文章</a></div> </div><div class="footer clear"></div></div></div>'; if($mail != ''){ sendmail_do(MAIL_SMTP, MAIL_PORT, MAIL_SENDEMAIL, MAIL_PASSWORD, $mail, $subject, $content, $blogname); } }还是空白,请修改数据表:
修改数据库中“comment”表,“useragent”键值的varchar长度修改为500或1000
老司机提到数据库comment表的"useragent"键值的varchar长度问题。试着改了下 ,改后站点还是不可以回复,于是我在本地上测试了下,本地测试 无论评论带不带邮箱地址 都是可以在后台回复成功的。站点上之所以不成功,不知是不是使用Sendmail插件导致的,后面再慢慢摸索吧。(感谢~ 老司机)
评论用户附带邮箱后,后台回复依旧不成功,我觉得应该是emlog6.0.1程序本身带有评论回复功能,又有使用sendmail插件导致的,本上上述代码就是用户评论回复,既然使用有senmail插件评论回复功能,就可以不使用上述代码 注释掉,试了下就可以正常评论了。








叶开楗