给网站添加外链go跳转,可以给外链添加跳转过渡的动画效果,既美观还能避免权重流失。分享以下两款示例和代码。
第一款:
代码如下:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; char...
修复Emlog6.0.1版本自带的邮箱通知
目前一直使用的是插件kl_sendmail邮箱通知功能,emlog6.0.1自带的本身有"邮件通知"功能,奈何不能使用。此前看到网上的一个emlog6.0.1修复邮件通知最新版,修复了该功能,特此记录下。
推荐使用qq邮箱:
smtp服务器:smtp.qq.com
smtp端口:465
发信密码: 注意是获取qq邮箱授权码,qq邮箱-设置-账号-...
改造emlog支持emoji表情符
Emlog6.0.1是不支持emoji😀😜😍表情符,需要改造数据库将字符集设置为 utf8mb4 ,网上找了下教程。使用方法:这是一个为 Emlog 提供 emoji 表情支持的升级补丁,创建PHP文件将其放置在 Emlog 根目录下执行一次,注意 MySQL 版本不低于 5.5 。
<?php
/**
* Emlog emoji表情支持 升级...
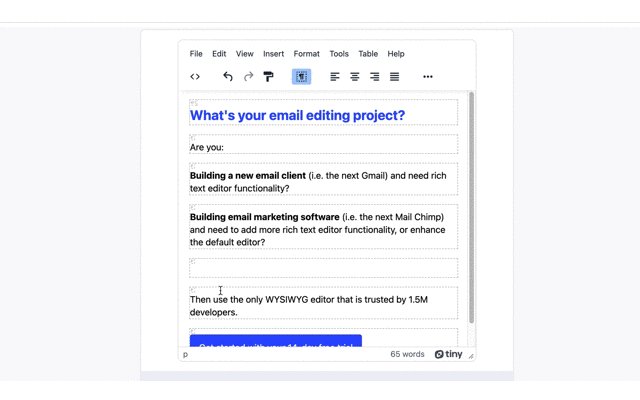
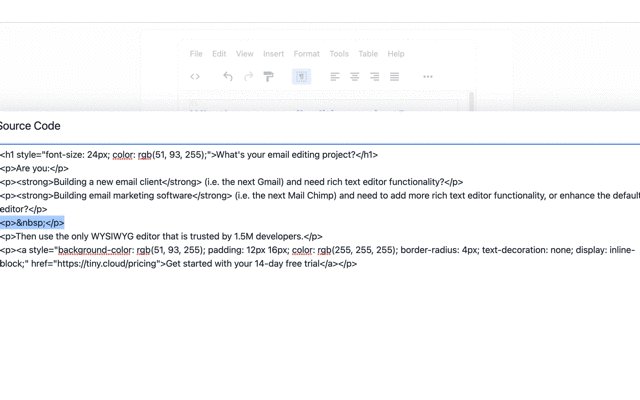
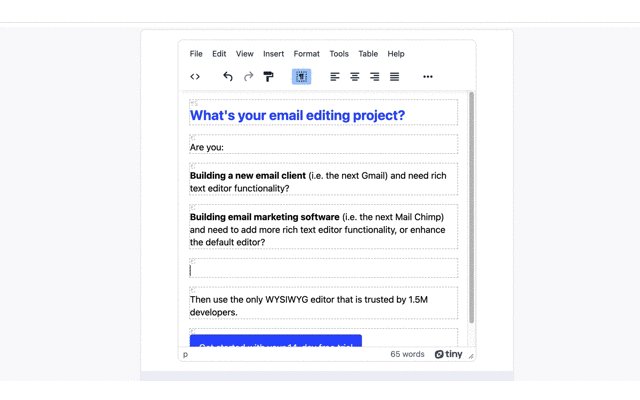
如何使用 TinyMCE 删除换行符
TinyMCE 的默认行为是按 Enter 或 Return 键将光标移动到新行,并生成一对段落标记 (<p></p>)。按住 shift 键的同时按 Enter 或 Return 键,将创建一个中断标记 (<br >),而不会创建由段落标记组成的新块级别。从本质上讲,这是向文本添加换行符的最佳方法。
使用 TinyMC...
emlog 添加文章时间声明代码
发布文章超过默认1年时间,会显示内容时间提醒:
在模版文件options.php 添加开关按钮,在里面定义了一个单选按钮字段,用于选择是否打开内容失效提醒功能。默认情况下,该功能是被打开的。
'tips' => array(
'type' => 'radio',
'name' => '内容失效提醒',
'values' ...
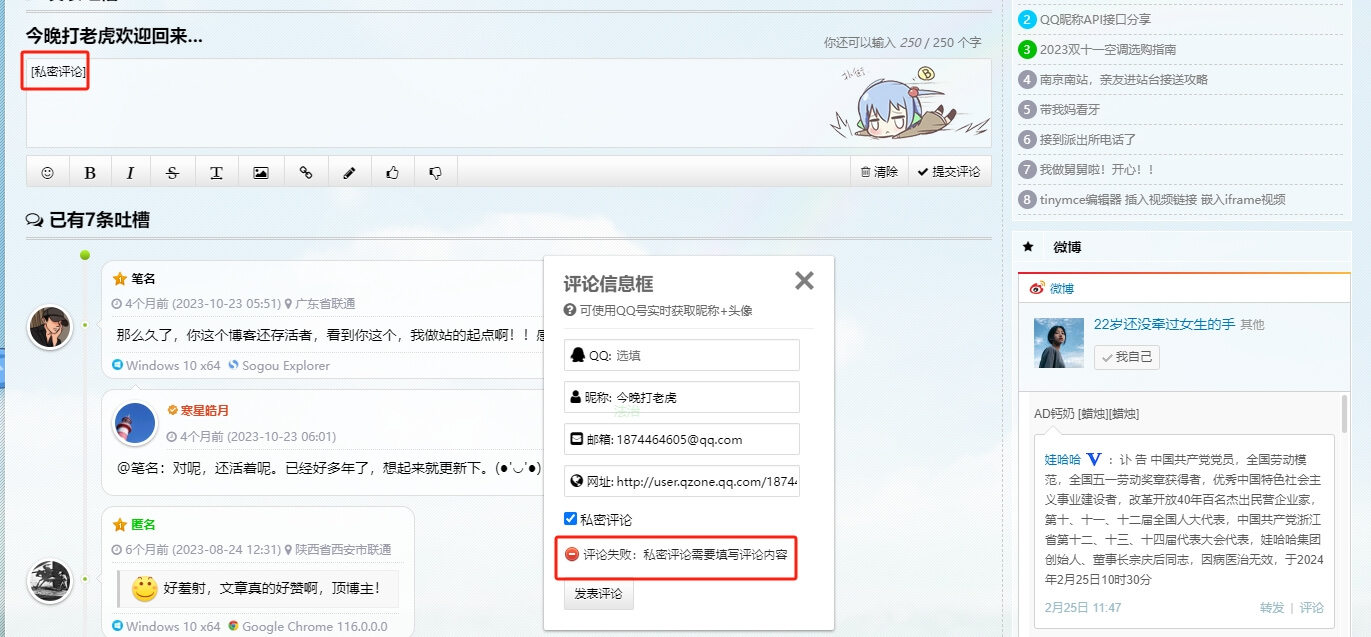
colorful模板的私密评论问题解决办法
正常情况下在评论内容为空时 ,不输入内容是无法进行评论 的,会提示“评论失败:请填写评论内容”;
如果用户勾选“私密评论” 后,评论框里会有“[私密评论]” 标识字符,这样即便不输入评论内容, 也能进行评论了;
还有就是在评论框中多个或连续输入“[私密评论] &rdq...
QQ昵称API接口分享
在评论时输入QQ号会自动调取QQ头像、QQ昵称、QQ邮箱等信息。
前阵子发现在评论时 输入qq号获取不到昵称了,提示“allback({"error":{"type":"need login","msg":"请先登录"}})”
听说需要Cookie登陆状态下才能获取QQ昵称,于是网上整理了几个免COOKIE获取QQ昵称...
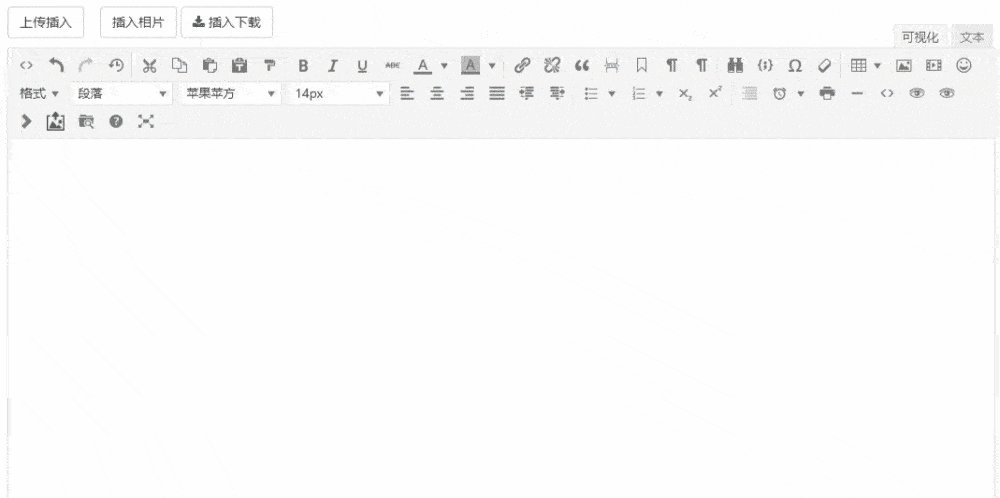
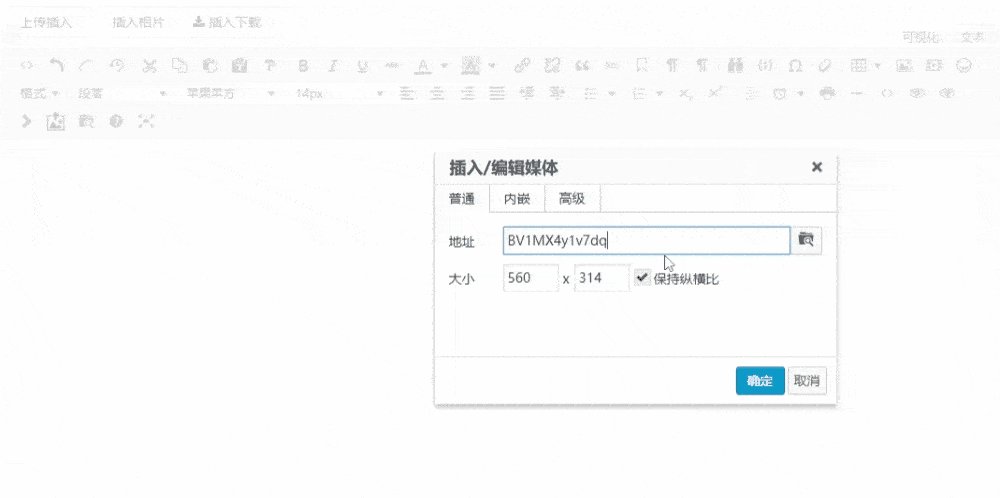
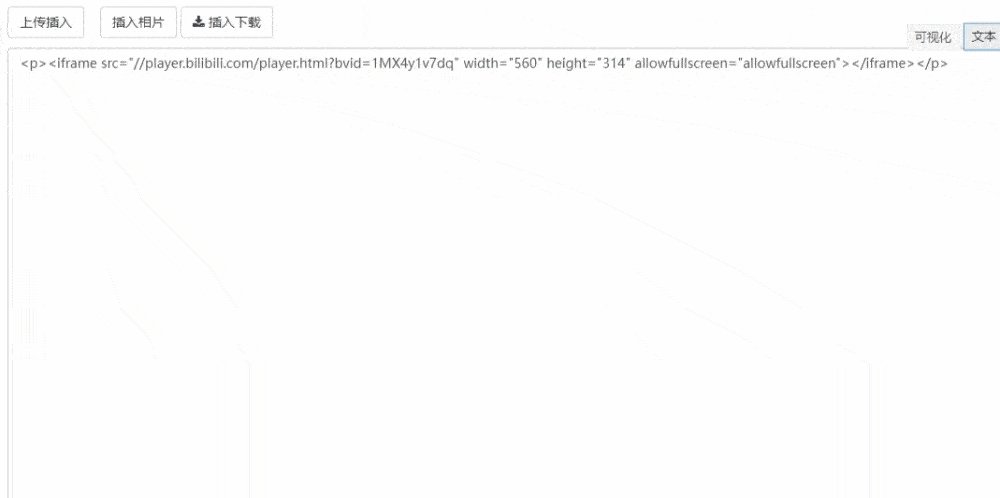
tinymce编辑器 插入视频链接 嵌入iframe视频
TinyMCE编辑器功能强大,万物皆可自定义;视频媒体插入链接,生成自定义的iframe嵌入视频,网易云、BiliBili、抖音、腾讯视频、西瓜视频等等都可以,内容完全自定义。
比如哔哩哔哩视频,只需要输入BV号或链接,就能引用iframe嵌入视频。利用定义正则表达式和与之相关的属性,用于匹配和处理Bilibili视频链接,使用"iframe"作为类型,设...
输入文字时显示彩色的粒子效果
<script type="text/javascript" src="../activate-power-mode.js"></script>
<script>
POWERMODE.colorful = true;
POWERMODE.shake = false;
document.body.addEve...
Colorful模板增加loading彩虹加载样式
逛博客时看到傲世网的网站,页面加载时显示彩虹加载样式,感觉挺好看的,就扒了下来。
对Colorful模板进行改造增加loading彩虹加载样式:
对模版设置增加Pjax加载时的loading样式:找到模版设置文件options.php,中的Pjax加载样式增加选项'4' => '彩虹样式',
在样式style文件夹中上传 样式文件caihon...