emlog6.0.1调整编辑器新增功能和插件
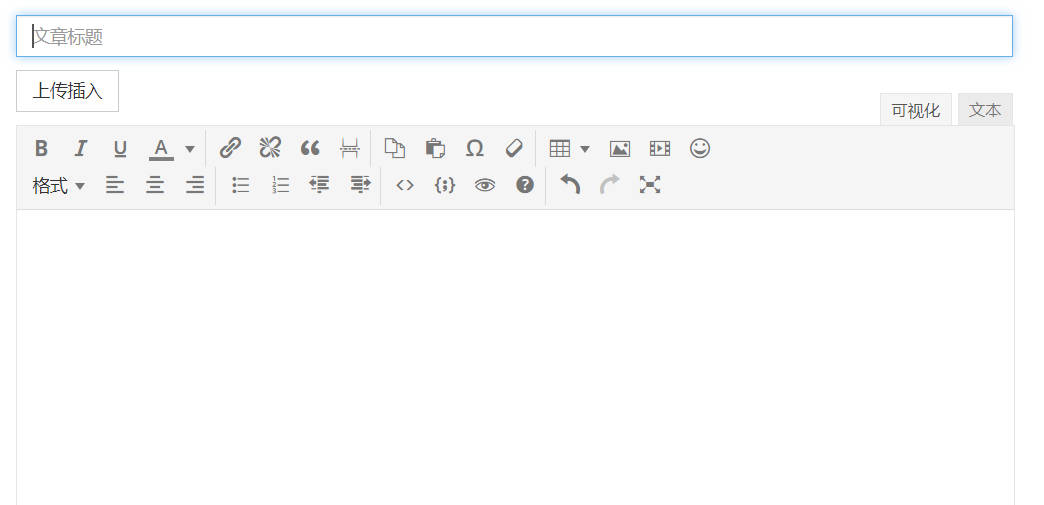
Emlog6.0.1使用的是 TinyMCE 4.7.9 富文本编辑器,编辑器功能完全定制,可繁可简,核心功能配合插件使用,拓展性极强。目前编辑器默认功能上有些不太能满足了,比如字体大小、文字背景都没有,之前都是手动设置样式,需要重新定制化功能。
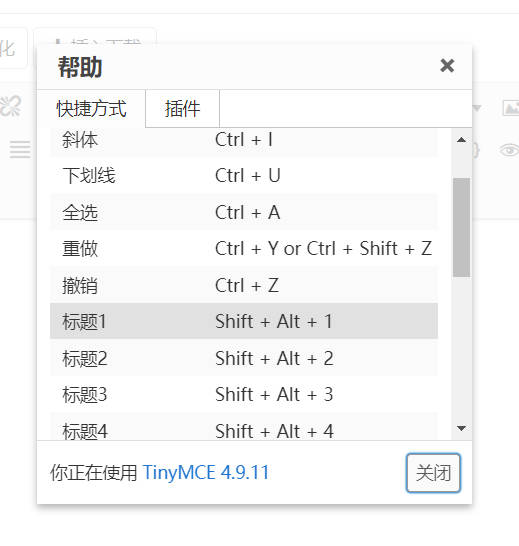
TinyMCE 4+的版本确实有点老旧了,TinyMCE编辑器现在几经更迭,都已经5+,6+的版本了,版本之间好像还不能共用插件,4+的最后一个更新版本是版本 4.9.11 2020 年 7 月 13 日。本想升级到TinyMCE 6版本,能力有限 有机会再研究下吧,这次仅升级到4+的最新版本、调整了编辑器的布局和新增显示功能、以及安装了部分插件(TinyMCE 4+版本编辑器只能安装4+版本的插件)。

插件安装位置/admin/tinymce/tinymce/plugin下。(你也可自定义创建Tinymce编辑插件:Tinymce编辑器插件篇 )
然后编辑器加载插件显示工具栏位置/admin/tinymce/tinymce.config.js,加载插件plugins:工具栏显示toolbar1:
内容说明:
tinymce.init({
skin : "lightgray", //编辑器皮肤
theme: "modern", //主题 (默认主题)
language:'zh_CN', //调用放在langs文件夹内的语言包
selector:"#editor_content ,#editor_excerpt", //容器,编辑器位置,可使用css选择器
height: "560px", //编辑器高度
resize:false, //调整编辑器大小
menubar: false, //编辑器隐藏菜单栏
branding: false, //编辑器左下角显示编辑器名称
indent:true, //源代码缩进
relative_urls:false,
remove_script_host:false,
convert_urls:false,
fix_list_elements:true,
image_advtab: true,
toolbar1:"bold italic " //编辑器工具栏行
toolbar2:" styleselect " //编辑器工具栏行
plugins: [ 'quickbars','link','table' ], //选择需加载的插件
//选中时出现的快捷工具,与插件有依赖关系
quickbars_selection_toolbar: 'bold italic forecolor | link blockquote quickimage',
});



TinyMCE 编辑器更新到4+的最新版本,4.7.9到4.9.11版本看官方日志,主要是更新修复了一些bug,和插件功能性的一些问题。
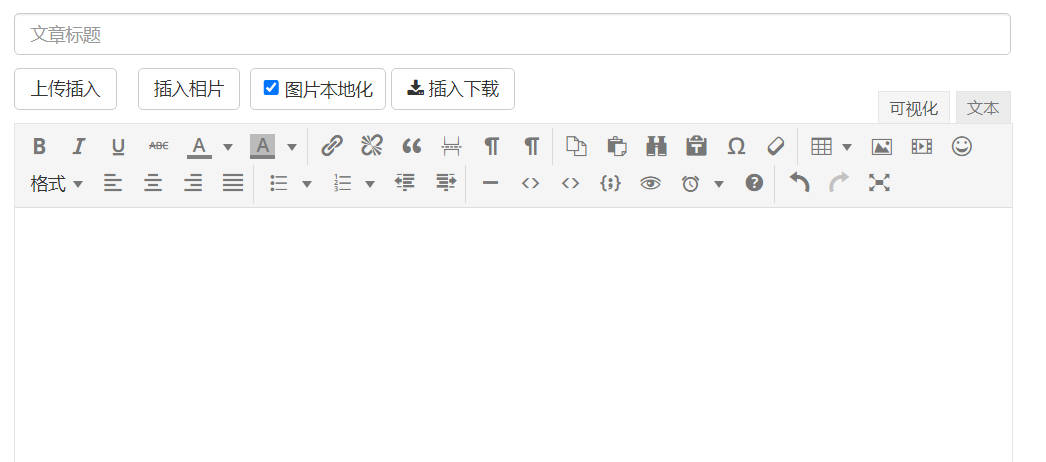
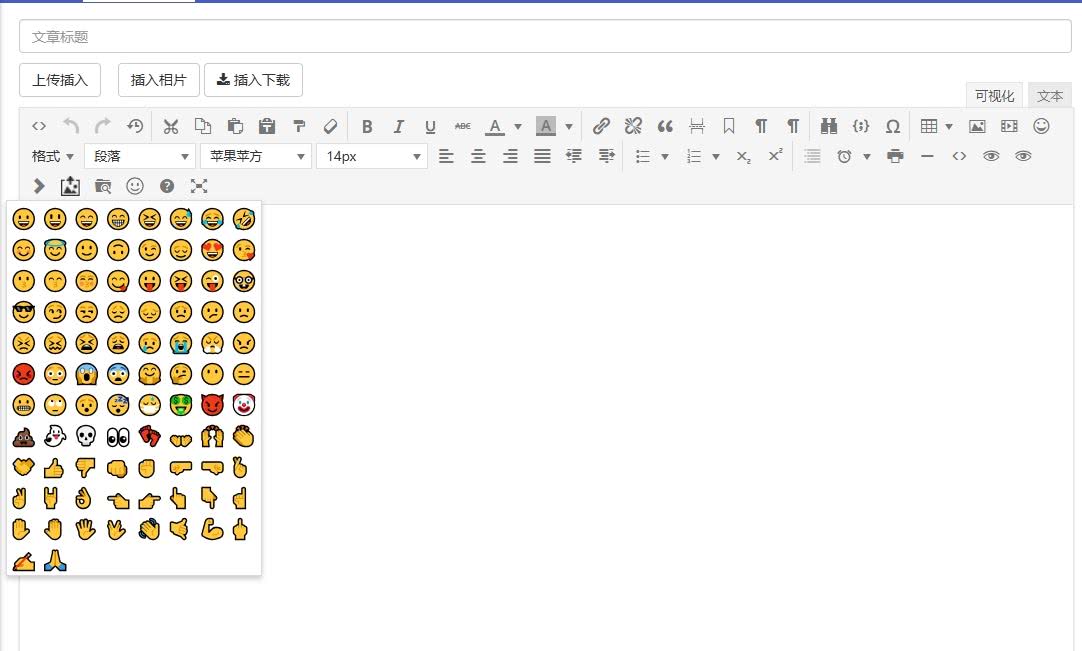
更新后 新增了部分插件功能,如插入图片高级功能里可选择边框样式、新增了部分特殊符号等;部分更新后的插件用不习惯(粘贴插件的提示框变化、插入视频插件镜像封面 分离到高级功能里了),我还是使用旧的插件了。
以下编辑器新增功能和插件:
restoredraft //恢复上次草稿
cut //剪切
pastetext //粘贴为纯文本
formatpainter //格式刷
strikethrough //删除线
backcolor //背景颜色
anchor //锚点
visualchars //显示不可见字符
visualblocks //显示区块边框
searchreplace //查找和替换
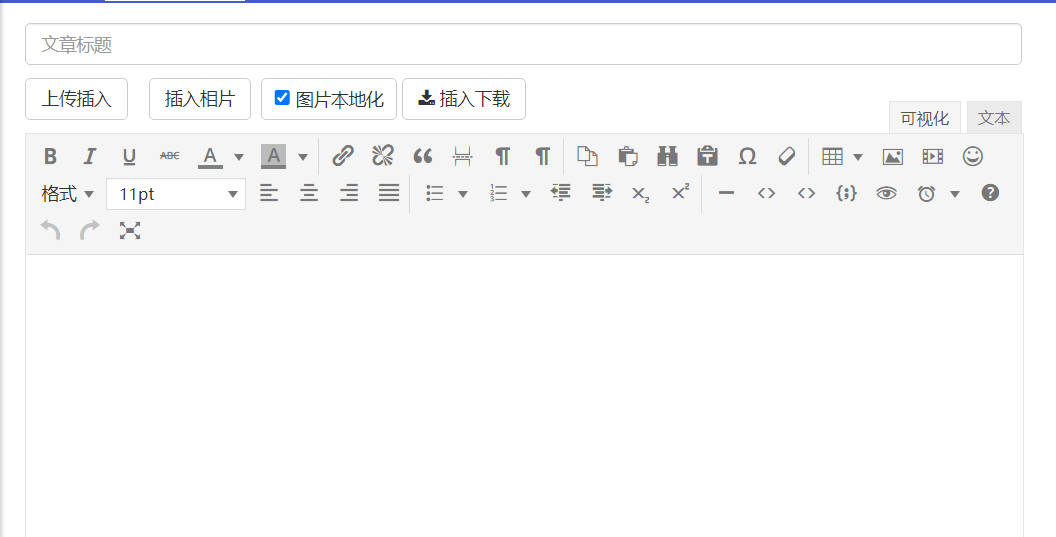
fontselect //字体选择
fontsizeselect //字号
alignjustify //两端对齐
advlist //高级列表
subscript //下标
superscript //上标
toc //内容列表
hr //水平分割线
insertdatetime //插入日期 时间
... ...
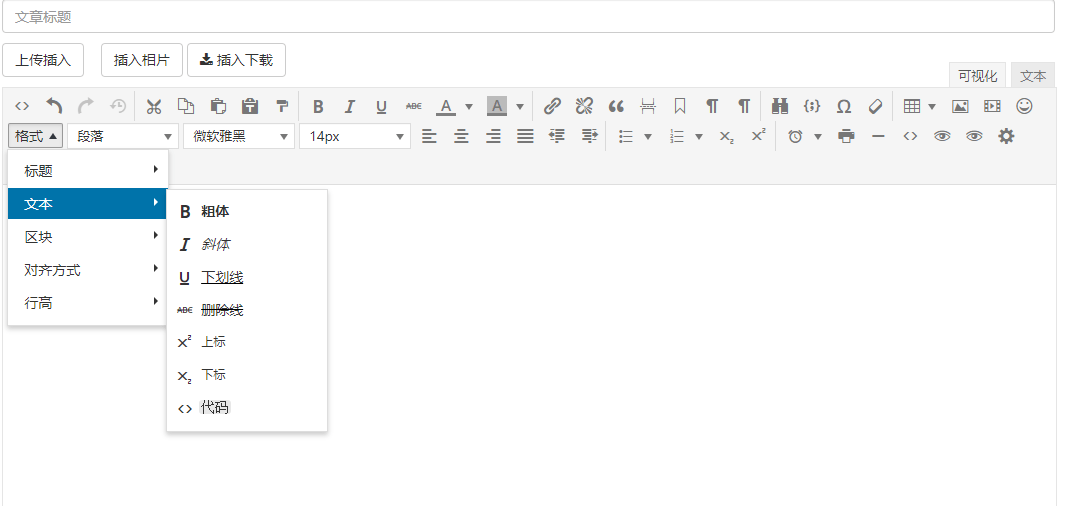
除此以上新增的插件外,还对功能预览视图窗口大小、自定义新增特殊符号、图片视频本地化上传、自定义了插件表情、编辑器格式目录、内容编辑区的字体 颜色 行距等都都进行了调整。
参考:TinyMCE中文文档
免费所见即所得的 HTML 编辑器 |下载 TinyMCE 或获取云版本 |TinyMCE










叶开楗
我现在用的 “SimpleMDE”